As writers, we’re probably fussier than most when it comes to how our words look on our blog. Typefaces, character- line- and paragraph-spacing, font size, margins and indents are all important … and that’s before we even get into poetry with all its particular forms and layouts.
Basic formatting
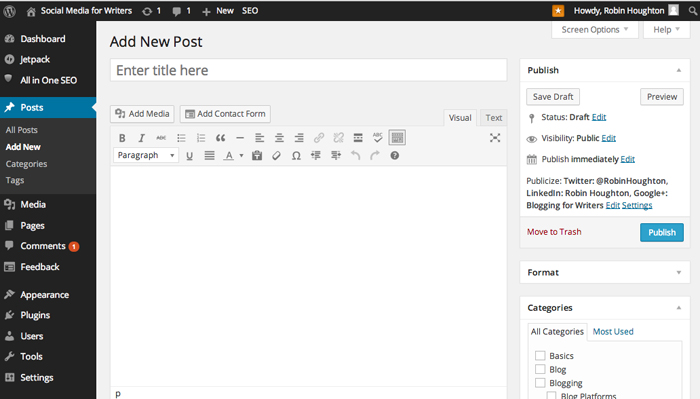
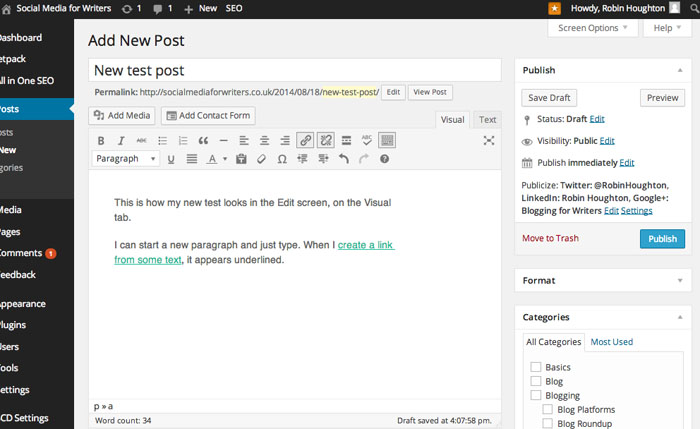
First of all, here’s a basic primer in getting text the way you want it to look, how to add links and tips on formatting in WordPress, using the standard Edit screen. Click on Create New Post and you’re in the Edit screen.

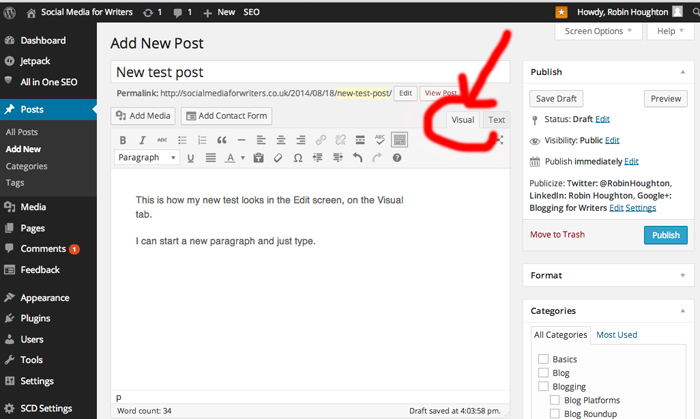
Type something in the Title and Body boxes. When you hit the ‘Return’ key you automatically start a new paragraph.

This Edit screen is a word processor, so while you’re in the ‘Visual’ tab it gives you a preview of the finished blog post, albeit without the actual styles – you need to hit ‘Preview’ button to see an ACTUAL preview. (The other tab, ‘Text’, allows you to see and type in HTML – click on it to have a look but don’t worry if none of it makes sense, you shouldn’t need to open this if you don’t want to.)
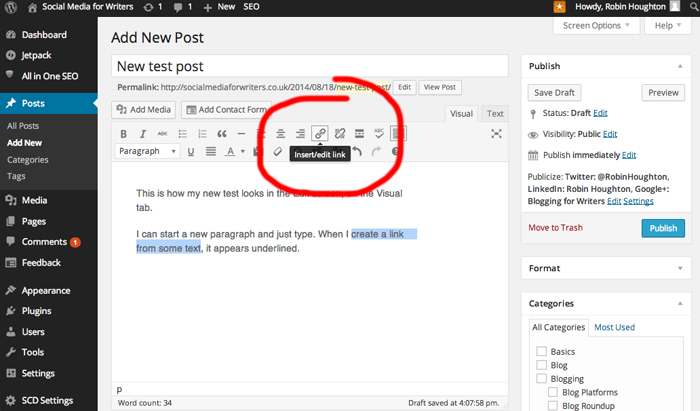
Now, with your cursor highlight some text you want to make into a hyperlink, then click the ‘link’ icon in the menu bar (looks like a chain).

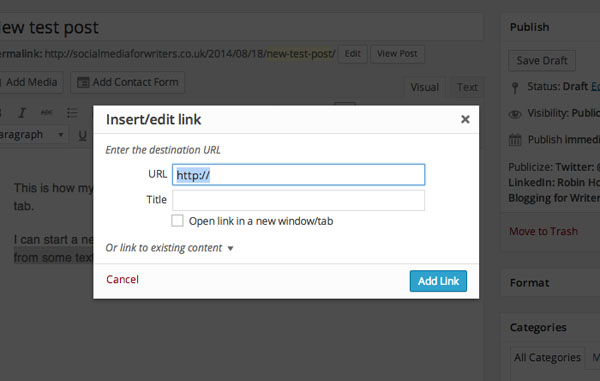
The ‘Insert link’ box will pop up:

Paste in the destination link, give it a Title if you wish (a short description or the name of the page the link goes to), and if you want to link to open in a new window (if it’s an external link, for example) check that box. Then hit ‘Add Link’ and your linked text will appear underlined:

The formatting menu
Many of the icons on the formatting menu bar will be familiar from word processing programs – underline, bold and lists, for example. Others you should explore to see what they do.
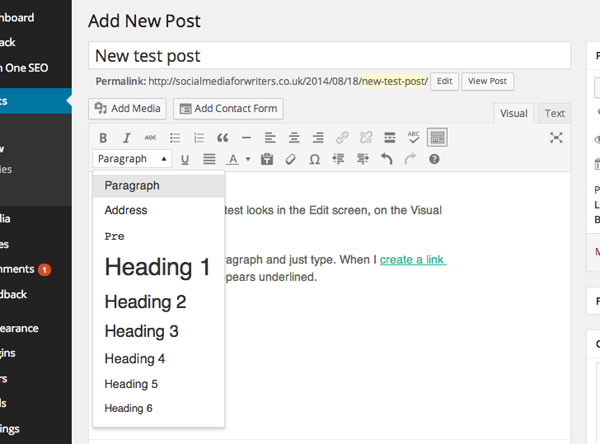
Particularly useful is the paragraphs styles drop-down menu. Highlight the text you want to make into a subhead, for example, and then choose one of the Headings sizes. Your Theme will have styles assigned to each of these, so try one or two out and see how they look. The sub-headings in this blog post are ‘Heading 3’, for example.

Another useful formatting option is left or right indent, which is useful if you have a quote which you want to stand out. (A further option for this is the ‘Preformatted Text’ or just ‘Pre’ option under paragraph styles.)
Just remember – you first have to highlight the text you want to format or make into a link, then click the relevant icon.
There are other things you can change with the formatting menu, such as font colour, but just be aware that this will override your Theme’s styles and can end up looking messy. I would also avoid the ‘underline’ function, as this always causes confusion as to whether or not a word is a hyperlink.
Basically have fun experimenting – you can preview any changes and you can delete or amend anything, even after publishing.
Pasting from Word
WordPress has always had a slight issue with text that’s been formatted in word processing software (such as MS Word). It can mess up the formatting if you post directly from a Word document into the Edit Screen while in the Visual tab. There’s a more detailed explanation of this here. Historically, the ways around this were either to click on the ‘Paste from Word’ icon in the Formatting Menu (which works sometimes but not always), or to paste under the Text tab (but this means you have to re-do ALL the formatting), or copy your Word document into a plain text program such as TextEdit or NotePad, THEN paste into the Edit Screen. Tedious!
However, WordPress 3.9 (April 2014) claims to have solved the issue – yet another good reason to keep your version of WordPress up to date!
Want to make more changes?
If you want to make changes beyond what you can do in the Edit screen, then the means available to you depends on whether you have a hosted blog at WordPress.com, or a self-hosted blog.
First of all, many decisions about fonts, spacing and the like are dictated by the styles of your chosen Theme. Themes do allow a certain amount of customisation, but it’s unlikely to be more than logo and colour schemes.
WordPress.com: If you (or someone you know) understands code, and is capable of making changes to the styles, then you can buy the Custom Design upgrade for $30 per year (per blog). This gives you access to the CSS (Styles) and the world is your oyster.
Self-hosted WordPress: You (or your techie help) have full access to the code and can make changes to the CSS at any time. But a less scary option might be to install pugins for whatever it is you want to change. A plugin is a piece of ‘add-on’ software that someone has already configured, so you don’t have to get your hands dirty. For example, if you want to choose from a larger range of fonts, you could install the free ‘Easy Google Fonts’ plugin.
There are millions of plugins for just about anything you want to do on your blog – access the Plugins Library from your Dashboard side menu, click the ‘Add New’ button and search by keyword. Be sure to read about the Plugin before installing it. Anyone can create plugins and they’re not all great, so check to see how many people have downloaded it, how many ‘stars’ it has got, how recent is the latest version. The best plugins are those that are kept up to date and actually work.
