I’ve recently been working with two different clients. One is an author wanting to upgrade from her adequate (but static, and a bit dated) website, the other is newly self-employed professional in a specific niche, and needing a web presence.
Both wish to be able to manage the sites themselves without having to call on a web designer or other tech help when they want to update the content. Neither is quite ready for a blog – at least to start with (I’ve persuaded them of the long-term benefits of having a blog, but first things first).
There were some similarities in the design brief: both wanted a ‘clean’ look, the ability to use their own image(s) in the header or masthead, the ability to use to a specific background colour. Both were looking at WordPress.com as a starting off point, mainly for its low maintenance aspect and to keep costs down. A hosted site at WordPress.com can always be ‘converted’ to a self-hosted WordPress site relatively easily. (For more on this, read my previous post about hosted versus self-hosted blogs.)
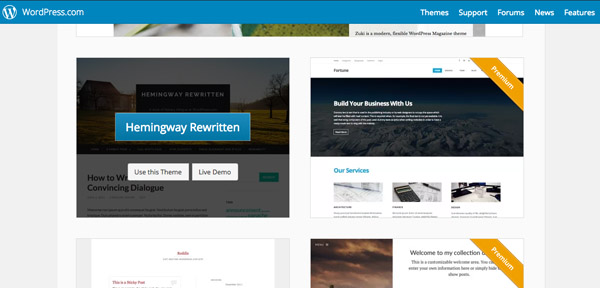
One of my first directions was to take a look at the range of WordPress Themes available. Were there any Themes they liked the look of? Personally I find it useful that you can browse by colour, or style, or industry, or even layout (number of columns and so forth). You can choose from Free Themes only, or All Themes (including those you pay for). The Theme Library is a whole bunch of goodies, and fun to explore. Or so I thought.
But both clients had the same reaction. They couldn’t choose. They couldn’t see past the fact that they were blog themes. All the examples shown were blogs, not websites. And there was TOO MUCH CHOICE.
I should be used to this by now, but it still takes me by surprise – clients are much happier if I basically decide for them. I have three or four Themes I tend to suggest if the client has no strong preference. These are basic, clean, almost bland in their default form, but they allow for a certain amount of customising, and their look and layout suits what many people want from a website (as opposed to a blog).
So here are my tips for choosing a WordPress.com Theme, if you’re starting from first base and are a bit overwhelmed by the choice on offer:
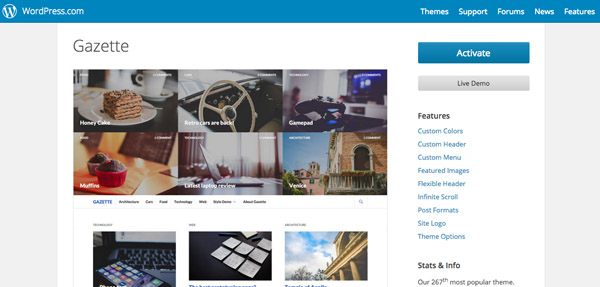
1) Read the detail – when browsing Themes, hover over the Theme thumbnail and click first on the Theme name for more information. This will bring up a page of detail about the Theme, examples and more. Do this before hitting ‘Live Demo’ and certainly before clicking on ‘Use this Theme’ – only click this when you are sure, as it will replace any current Theme you are using. If this is your first foray into Themes then it’s less drastic.
2) Layout – do you have any preferences about where the main menu should go? What do you think about a 2-column layout – with the sidebar on the right, or left? Do you want the option of a ‘magazine’ layout, with blocks of content on the page? Would you be happy with a large, deep masthead? Check out the Theme’s features. This is where you’ll see all the options. Some offer more than one menu, some have one-, two- or three-column page layout options, and more.
3) Images – don’t be put off by a Theme just because it appears to be image-heavy. The images are often optional, and Themes are shown at their best when populated by beautiful photos.
4) Logo – some Themes have a logo in place that can’t be changed a great deal, others allow you to use your own logo.
5) Colours and font styles – what are you able to change? Some Themes offer 2 or 3 ‘palettes’ to choose from, and they might allow you to upload a custom background. But more likely you are stuck with the colours you see in the demo. Same goes for font, line height and other styles. However, if you upgrade you can modify these (see below).
6) Check out examples – some Themes offer a link or two to actual blogs or websites using the Theme. They can be useful to see, and help you envisage the Theme ‘in action’. For example, the Hemingway Rewritten Theme shows six example blogs.
7) Try it – if this is your first Theme, just try one and see how you get on. If you find it doesn’t offer the features or flexibility you’re after, or there’s something you don’t like once you start using it, you can always change to another Theme. Build some trial time into your launch, if you’re planning a launch … a few weeks gives you time to try before making a final decision. And it’s one of the fun things about WordPress.com – a makeover is only a couple of clicks away.
If you find a Theme you like but want to customise it to a greater extent that the Theme allows, you have a couple of options.
CORRECTION: the Custom Design Upgrade is no longer available outside of the Premium hosting plan.
The first is to pay for the Custom Design Upgrade, currently $30 a year. This gives you access to more options, such as a custom background, more choice of fonts, and bespoke colours. It allows you to make alterations to the CSS, or stylesheet – this does require a bit of know-how, but it means you can really make the Theme your own.
However, since September 2014 WordPress.com has included the Custom Design upgrade in its new Premium hosting plan, along with other upgrades such as VideoPress (video hosting), No Ads, a custom site address, increased storage space and email support. The Premium package currently costs $99 a year,
CORRECTION: although it’s being offered to new UK customers for £85, which is a lot more than $99. A tax on UK customers?
which I think represents good value and it’s what I now recommend to WordPress.com clients. You can compare the different hosting plans here.