Following other blogs is a big part of your life as a blogger. Just think of the inspiration, context, camaraderie and collaboration opportunities they offer. But how do you keep up with them? Do you use a feed reader, or hear of new posts via email, for example?
Because I blog using WordPress I’ve always found it easy to just hit the ‘Follow’ button on another WordPress site, and have the blog added automatically to my WordPress Reader. But for non-WordPress blogs, it’s not quite so easy – you have to copy and paste a blog or feed URL manually into your WordPress reader.
Also, with WordPress blogs, I have the option in my Reader to get a weekly email digest of new blog posts. This means every Monday morning I have a dozen or so alerts, and I can skim through them at the start of the day. But more than a dozen at a time would be too much for my inbox (or my Monday morning brain). And I don’t have this email option for non-WordPress blogs I subscribe to in Reader.
However, I recently took the plunge and decided to add all my blog subscriptions to my Hootsuite dashboard. I’d been putting it off because it wasn’t a high priority and I imagined it might be more complicated that it turned out to be, but I needn’t have worried.
So if you’re in a similar position, here’s a step-by-step guide to moving all your blog subscriptions to Hootsuite, so you can view blog updates anytime alongside your other social media accounts.
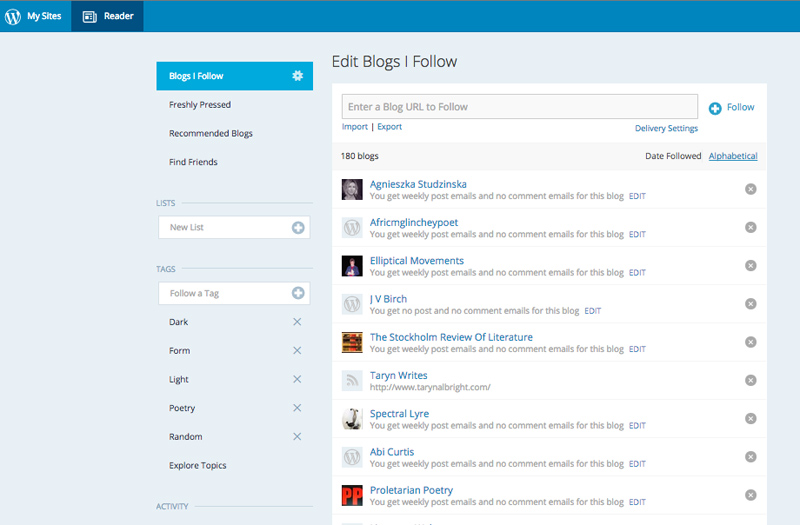
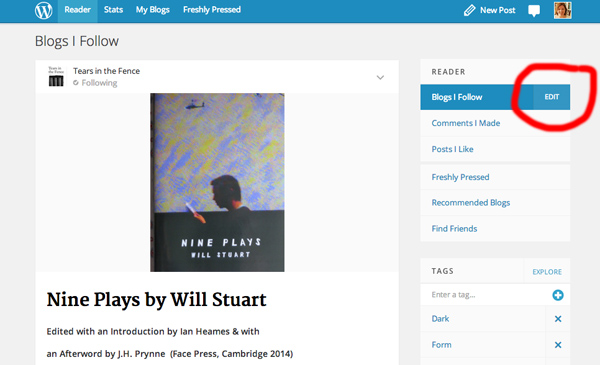
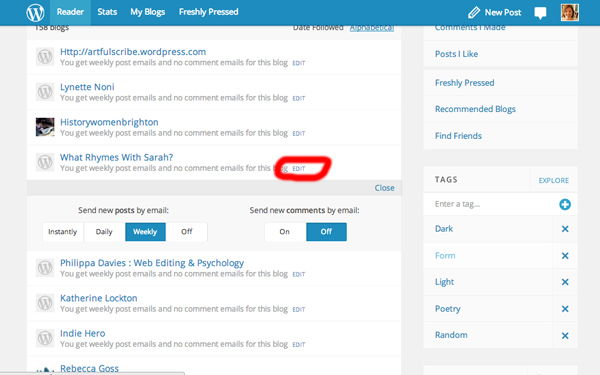
1) In WordPress, go to your Reader, and click on the cog next to ‘Blogs I Follow’ to bring up a list of your subscriptions.
Click on ‘Export’. You’ll be prompted to save the export file (.opml).
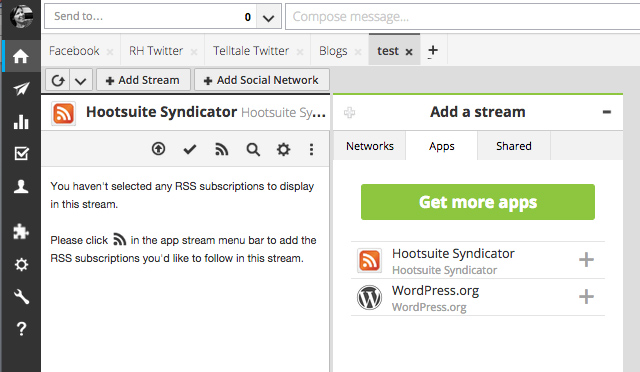
2) Log in to your Hootsuite dashboard and Add a Tab and call it ‘Blogs’. (For this illustration I’ve called mine ‘Test’, because I already have a ‘Blogs’ tab.)
You’ll then be prompted to add a Stream to that tab – you have a choice of Networks, Apps or Shared. Select Apps, and click on Hootsuite Syndicator. If you don’t see that as a choice, click on ‘Get More Apps’. You can then search and install Hootsuite Syndicator (it’s free).
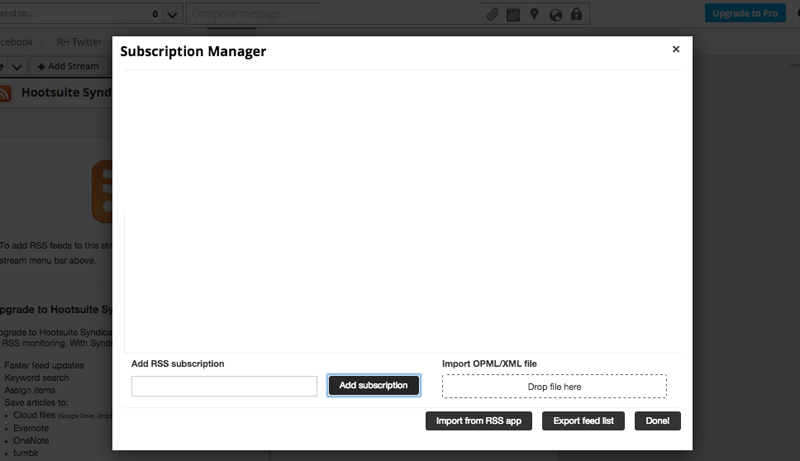
3) Under Hootsuite Syndicator, click on the RSS icon and you’re into the Subscription Manager screen.
Here you can either add individual feeds, or import a number of feeds. Do this by dropping in your .opml file.
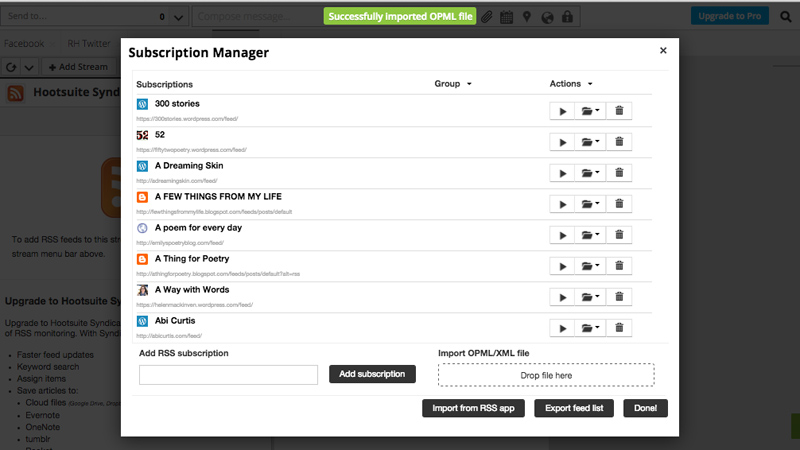
4) If you have a lot of feeds to import it may take a few minutes, but eventually you’ll see all your feeds appear.
5) Close the Subscription Manager, and you now have a ‘Blogs’ tab alongside your Twitter, Facebook or whatever you have … where you can skim through new blog posts and read them at any time.
I’d like to be able to read blog posts from my phone, but sadly it seems that Apps streams aren’t viewable on the mobile app version of Hootsuite. However you can read them on a tablet in a web browser.
Subscribing to new blogs
When I find a new blog I want to subscribe to, I now look for the RSS icon, rather than just hitting ‘follow’ or ‘follow by email’.
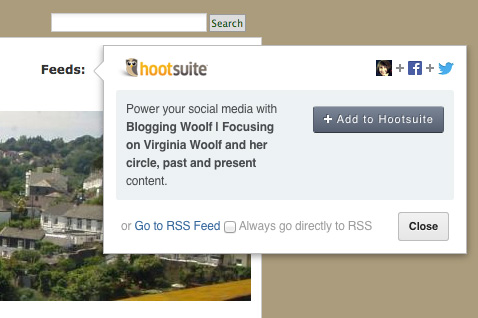
When I click on that, a box comes up inviting me to add the feed to my Hootsuite (you have to be logged into Hootsuite for this to happen).
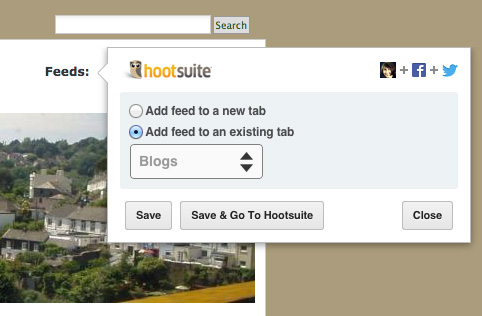
I then select ‘add feed to existing tab’ and choose ‘Blogs’ – and the blog is added to my Blogs stream in Hootsuite. Done!